# LCP
LCP(Low_code_platform),低代码平台。这里期望的是你将其理解为一种概念,而不是一种具象化的形态。
# 业务场景与产品形态
LCP基于面向业务场景的不同,可以具体化分为两大类:
- 以基础物料库为依赖,面向UI层的快速搭建体系。比如:云凤蝶、钉钉宜搭等平台,这种暂且称之为 UI速搭;
- 以定制化物料库依赖,面向特定业务场景的代码快速生成体系。比如:阿里云rax控制台业务页面工厂(不开源),表单生成器等,这种暂且称之为 业务速搭。
上述两种的区别:
- UI速搭因为面向的业务是不可枚举的,因此生成的代码只能局限于UI层,多数情况下,交互逻辑、业务逻辑两方面还是要开发者去做事情,甚至开发者会觉得这并不友好。
- 业务速搭则因为面向的是固定的业务方向,因此生成的代码甚至可以涵盖交互、业务逻辑。开发者对应的只需要做很少事,甚至不做事。
这里举个例子:
阿里云共有百多个云产品。每个云产品对应的控制台模块,在移动端每个云产品控制台大概有4—6个页面。
同类型页面之间又有不同的区别——比如ecs、oss的详情页构造不一样。
但我们肯定不能一个页面一个页面的去实现吧?
因此我们做了诸如这样的事:
- 封装阿里云控制台rax-UI组件库;
- 基于UI组件库+ATOP接口规范+控制台页面规范 封装出几个页面模板;
- 我们开发了阿里云rax页面工厂这个项目。用户(开发者)只需要以表单填写/选择的形式,就可以构建出一个页面的所有配置。
- 基于配置我们生成了对应页面的静态代码,并给予预览效果。
- 将页面工厂接入devops,实现了gitlab、数据存储/管控等的功能
最终导致的结果:开发者只需要花 10-15分钟 的时间去做一些配置 及 极少量的代码 就可以做完一个云产品的控制台;
效率自然是要比 开发者手写、UI速搭 等要快捷方便的多。这里的产品形态就不展示了,我们着重讲一下 lowcode代码的实现原理。
# 设计关键
在此之前,请移步 https://github.com/melodyWxy/dragonSlaying/blob/daily/0.0.3/_test/lowcode_test.md 看一下这个练习题;
如果你对这样的题目信手拈来,那么则可以直接往下看了。
或者你需要做一下对应的练习以便加深一下你对下面这句总结的理解。
其实核心底层逻辑就在于:
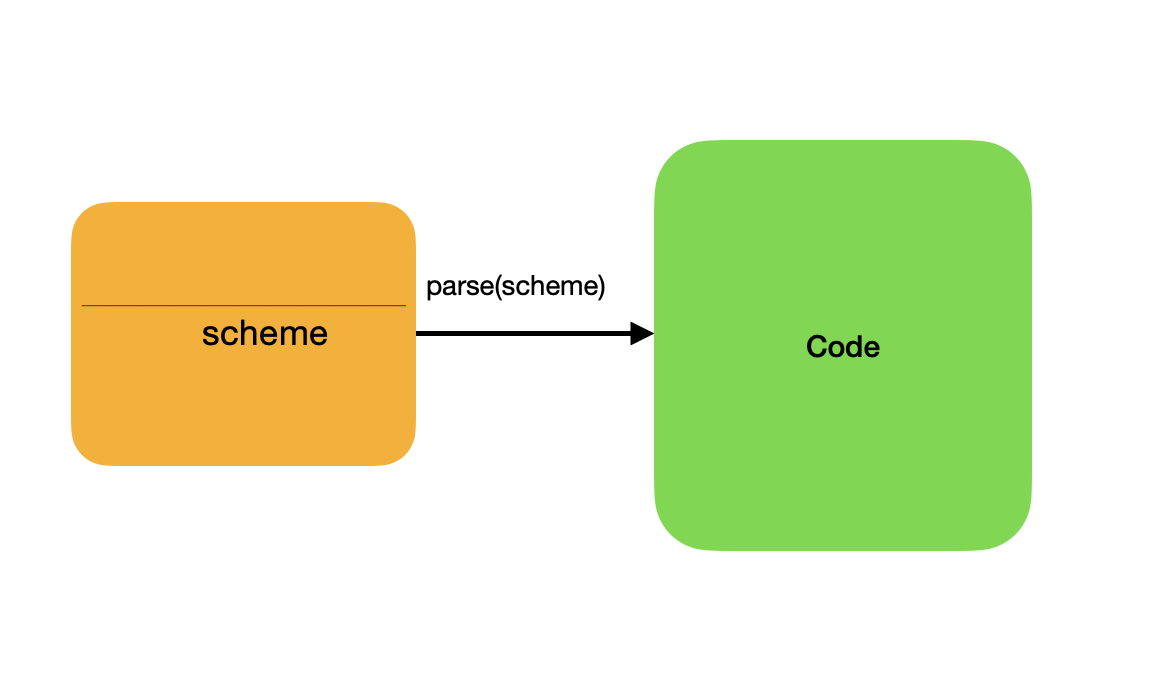
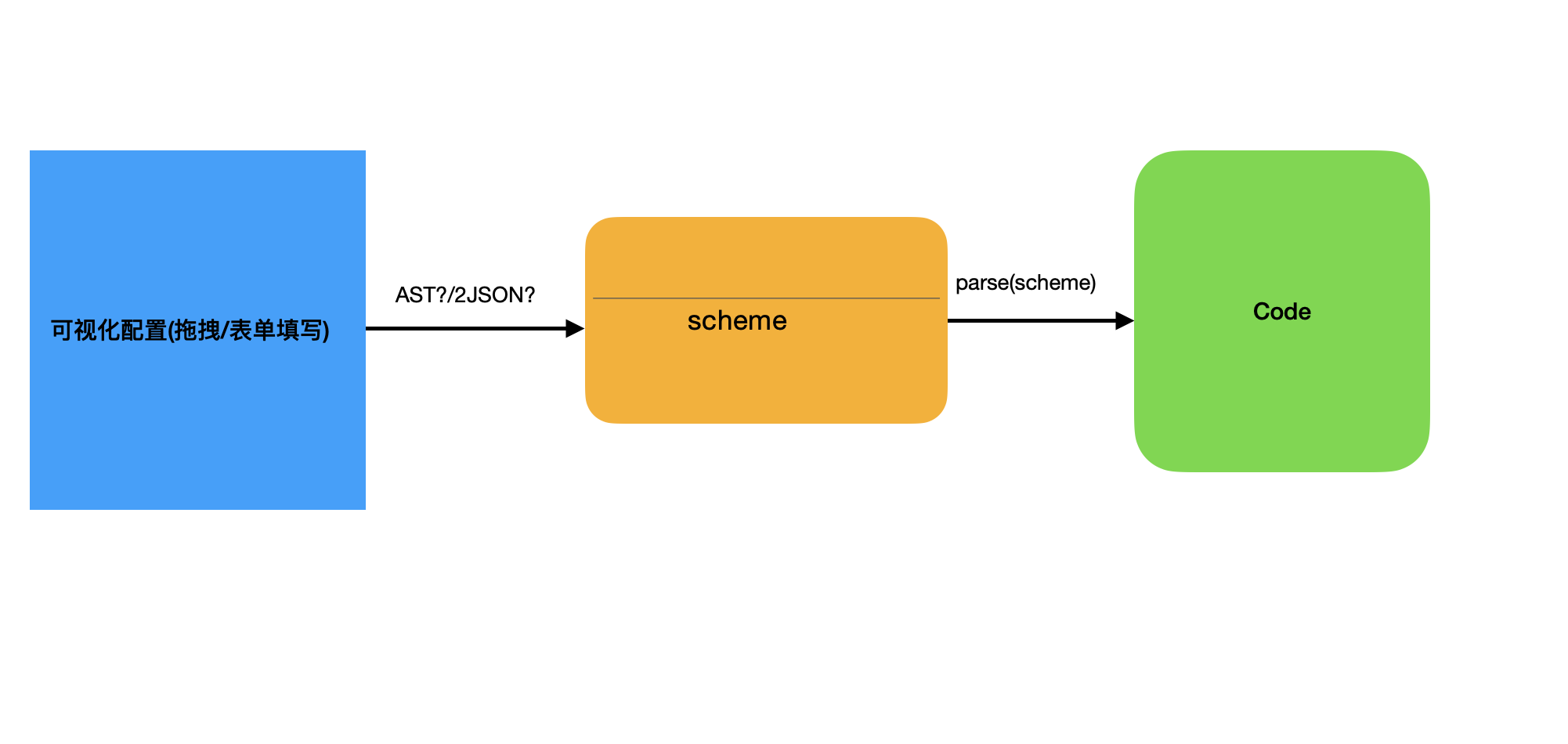
设计Scheme数据结构, 提供解析scheme的parse函数。 如图:

- 而LCP的客户端则提供了生成scheme的能力————无论拖拽/表单填写等只是交互方式罢了。

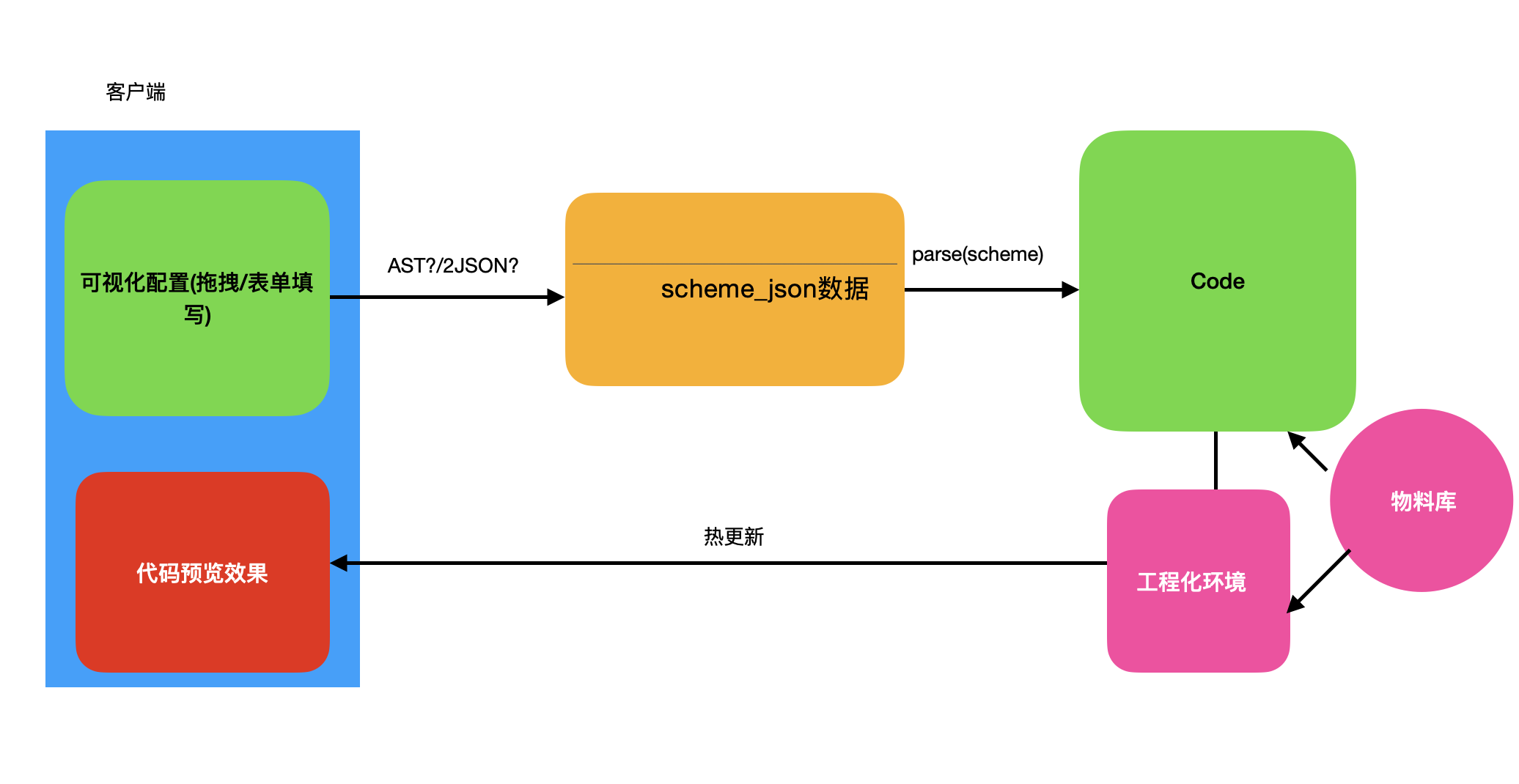
- scheme数据里对应的值枚举字段,则就是我们代码中所依赖的对应物料————因此物料是LCP代码运行的依赖。
- 如果需要预览效果,只需内置一个工程化环境即可。 如图:

- 当然,根据你的团队技术背景,还可以接入devops等。。
# 注意点
- 要注意性能: 频繁的操作更新是不合理的, 函数防抖可以优化你的LCP的性能。
- 要注意存储、权限: 自然而然
- 要注意扩展:比如物料的扩展,对应值枚举字段的增加——————总结来说,做平台就是要留口子。
